var option={
title: {
text: '折线图'
},
tooltip: {
trigger: 'axis',
axisPointer:{
type:'cross',
}
},
legend: {
data:['富国','易方达','嘉实','南方','华夏']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {} //下载为图片
}
},
xAxis: {
type: 'category',
boundaryGap: true, //控制折线起点
data: ['week1','week2','week3','week4'],
},
yAxis: {
name:'数值',
type: 'value',
min:0, // y轴刻度最小值
max:2000, // y轴刻度最大值
splitNumber:10, // y轴刻度间隔个数
},
series: [
{
name:'富国',
type:'line',
stack: '总量',
data:[120, 132, 101, 134],
},
{
name:'易方达',
type:'line',
stack: '总量',
data:[220, 182, 191, 234],
},
{
name:'嘉实',
type:'line',
stack: '总量',
data:[150, 232, 201, 154],
},
{
name:'南方',
type:'line',
stack: '总量',
data:[320, 332, 301, 334],
},
{
name:'华夏',
type:'line',
stack: '总量',
data:[920, 932, 901, 934]
}
]
};
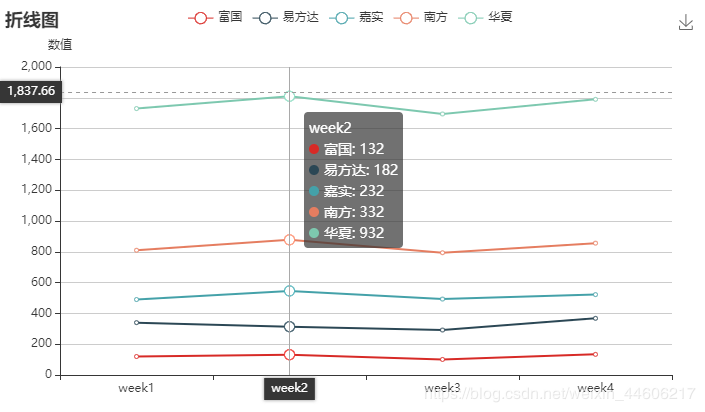
由折线图可以看到,华夏的实际值为932,但在图表中的点值在1837左右,说明数据堆叠
解决方法:去掉series中stack属性,或者将stack设置为不同的值
文章来源于:https://blog.csdn.net/weixin_44606217/article/details/95304739